這篇文章其實是延續[教學] GoDaddy 域名購買教學而來的,在上一篇文章中已經詳細的說明怎麼樣在Godaddy租下一個網域的使用權,至於Godaddy最吸引人的地方,除了DNS更新的速度快之外,首年、第一筆訂單的超殺優惠也是它的特色之一。今天就來以納克斯論壇的新網址nacuz.com示範,熱門的com國際域名第一年盡然能下殺到台幣55元/年!而註冊滿兩年之後,也能享有99元/年的優惠,可以說是無人能敵。
網站架設
Blogger 自訂域名教學 – 在Blogger上擁有自己專屬的網址
妖精的號角正式換到「fairyhorn.cc」這個域名上來啦!不得不說,這中間的過程雖然簡單,前前後後不知道折騰了我多少個晚上,這些小故事就留到真的搬到WordPress後再說,免得那時候我不知道該打些什麼XD。目前已經先把這個域名指向Blogger,也就是目前的部落格,而我也已經開始悄悄地把文章和留言搬到新家去,等到一切落成之後,再把域名指向該虛擬主機,就順利的完成搬家作業啦!在此之前,似乎也好一陣子沒有發表新的文章了,為了讓大家知道我還在這裡,就來一篇在Blogger上自訂域名的教學吧!
Brackets – 由Adobe開發,好用、簡單又美觀的網頁編輯器
說到網頁設計,每個人的心中應該都有一個最棒的網頁編輯工具。早期大概都以Adobe系列的Dreamweaver為主流,不過隨著HTML5慢慢的普及,Dreamweaver除了逐漸無法符合設計師的需求外,本身的缺點(如刻出來的程式碼非常難以維護)也讓它慢慢地被淘汰了。如今問年輕的網頁設計師:你心目中最棒的編輯器是什麼?聽到的答案越來越多了,有趣的是,在他口沫橫飛地述說那個編輯器有多麼棒的同時,通常也不會忘了唾棄Dreamweaver一番。
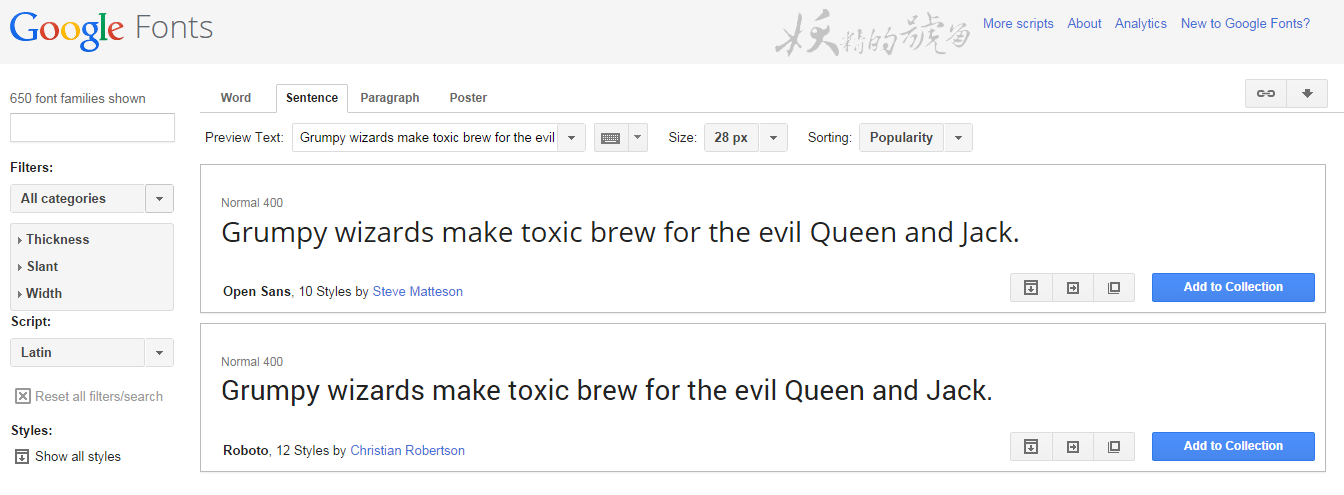
Google Fonts 免費的線上網頁字型,網頁設計師必備!
在設計網頁的時候,相信很多人都會碰到一個蠻嚴重的問題:字型不足、不夠漂亮,如果要使用一些比較特別的字型,瀏覽者也必須在電腦上有安裝這個字型才有效果,所幸Google提供了許多款式的網頁字型,能夠讓瀏覽者不必下載該字體,也能在你的網站上看到以該字體呈現的效果,不過美中不足的地方就是這些漂亮的字體依然只有支援英文,網頁使用中文的設計師,還是只能乖乖用那幾款。
CloudFlare 免費的 CDN 代理服務,加速網站讀取速度、節省主機資源
CloudFlare這幾年來非常有名,因為它提供了幾乎不太可能免費提供的不限流量CDN雲端代理服務,能夠有效的加速網站瀏覽的速度、阻擋DDoS的攻擊、節省主機資源…,而且在加速網站速度的部分更是相當有感,同時也提供了DNS代管服務,而這一切通通都可以是免費的。另外,他也能保護你的主機資訊,讓別人查不到你所屬的虛擬主機,更多了一層隱私保護。你說他能不有名嗎?
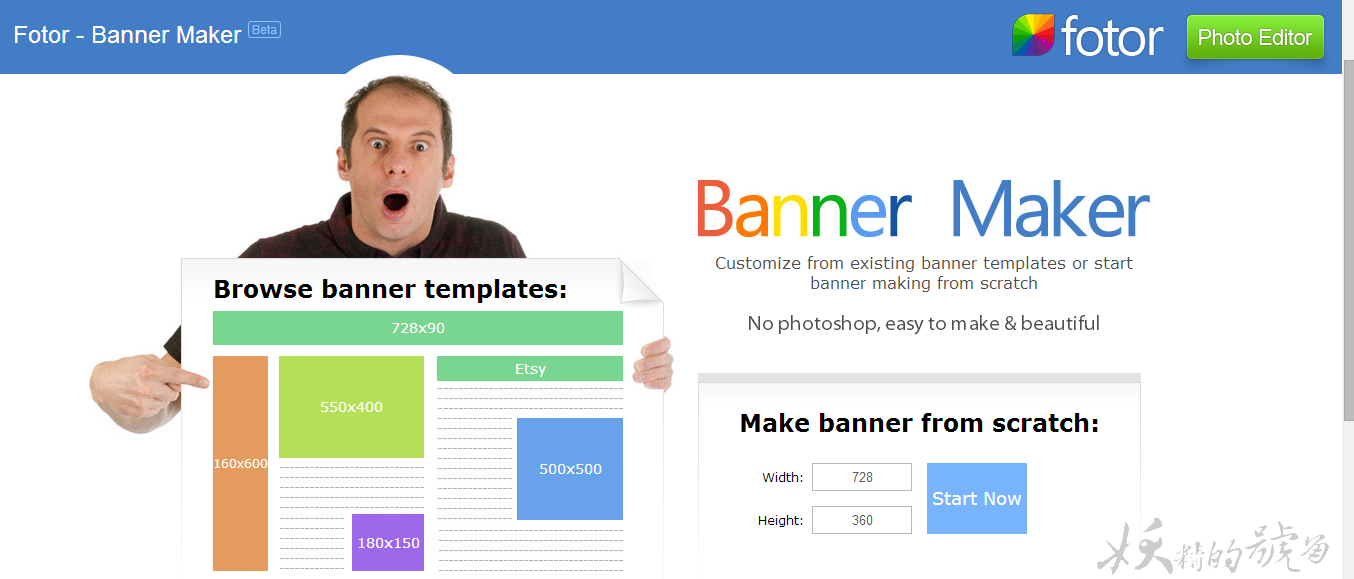
Banner Creator 精美的線上LOGO、邊欄製作
最近又燃起網頁設計的念頭,但…還是不熟悉PhotoShop的操作,要做很多小地方都很困擾,這種時候我都會去找找有沒有夠精緻的線上製作網頁,有時候真的足以取代自己慢慢湊出來的東西。今天我是要找88×31的網站小LOGO,以前有一個雖然大眾卻非常方便的網頁,似乎已經不見了,誤入這個Banner Creator後,發現他的「專長」其實是網頁設計的各種邊欄,沒關係!照樣介紹給大家認識XD。

![[教學] 使用 Godaddy 優惠券教學 3 - [教學] 使用 Godaddy 優惠券教學](http://4.bp.blogspot.com/-HLs-FxHQJUw/VHioWCfTM3I/AAAAAAAABZQ/gNDSlam62gE/s1600/3.png)






時隔四年多 求版主能再更新一次
更新27了~麻煩><
是指下載的網頁嗎?
嗨嗨,你的名字也太可愛XD 可以試試看最…
已更新,感謝!