說到網頁設計,每個人的心中應該都有一個最棒的網頁編輯工具。早期大概都以Adobe系列的Dreamweaver為主流,不過隨著HTML5慢慢的普及,Dreamweaver除了逐漸無法符合設計師的需求外,本身的缺點(如刻出來的程式碼非常難以維護)也讓它慢慢地被淘汰了。如今問年輕的網頁設計師:你心目中最棒的編輯器是什麼?聽到的答案越來越多了,有趣的是,在他口沫橫飛地述說那個編輯器有多麼棒的同時,通常也不會忘了唾棄Dreamweaver一番。
今天要介紹的是目前相當受到愛戴的網頁編輯工具「Brackets」,它同樣是由Adobe開發,使用上卻比Dreamweaver直觀多了。非但如此,整個安裝過程及程式的大小,也相較於Dreamweaver簡單了許多,整體使用起來非常的舒服,而且有許多貼心的小功能,並且支援擴充插件,是我目前最愛用的編輯器。
本文附件:
- [ Brackets ] → 最新版官方下載
軟體簡介:
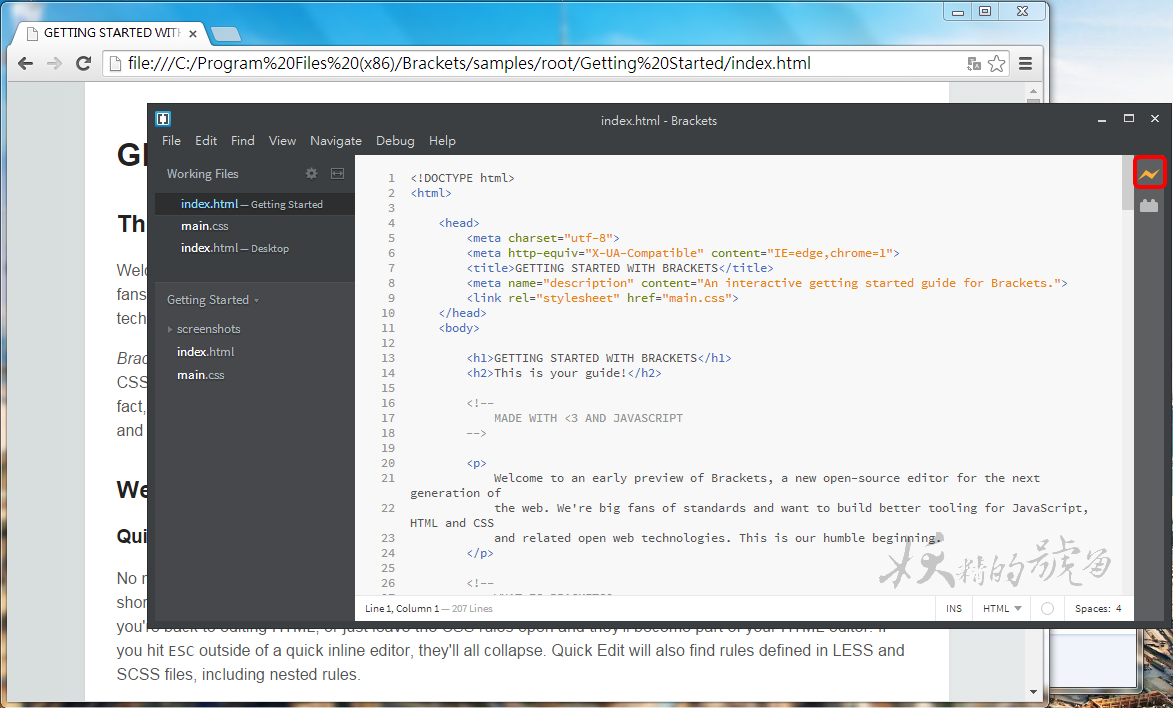
現在我們先來看看開啟的第一個畫面吧!左方的紅框處是專案檔,放置各種與brackets連結的html、php、css或js檔等等;上方的橘框處是目前編輯的檔案名稱,中間淺藍的部分是網頁的程式碼,而右方藍色的部分,上面是「即時預覽」按鈕,下方是擴充插件。
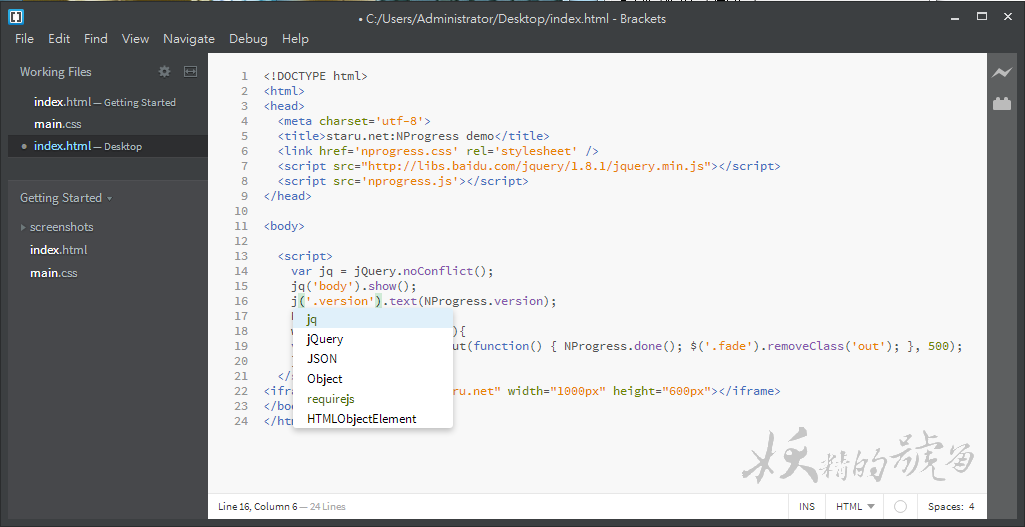
Brackets有著如同VisualStudio、Dreamweaver等自動填入的貼心功能,會自動識別標籤或函數
同時,也少不了常常用到的「搜尋並取代」,可以將符合條件的字串全部替換為另一字串
開啟右側的「即時預覽(紅框處)」後,會出現你的預設瀏覽器,但這可不是單純的秀出你的程式碼顯現的成果,而是能夠讓你一邊看、一邊編輯。更詳細的說明,我們再往下看看。
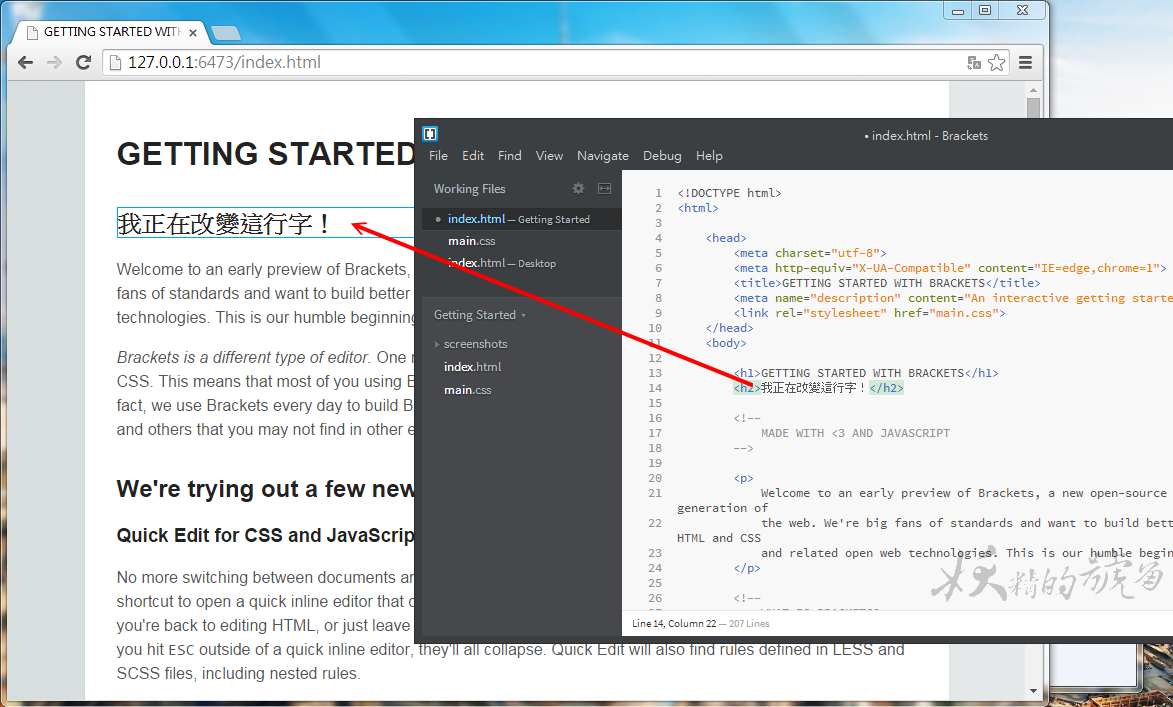
看看被包含在<h2>標籤內的子標題,用滑鼠左鍵點它一下,就會發現瀏覽器上相對應的區塊被框起來了,若對它進行編輯,瀏覽器上的內容也會立刻改變,就好像在用瀏覽器的「檢查元素」一樣!
如果你對整體的介面、或是編輯區塊的字體字型、大小感到不滿意,也可以在「Theme」中修改成你喜歡的樣子,真的很棒吧!









時隔四年多 求版主能再更新一次
更新27了~麻煩><
是指下載的網頁嗎?
嗨嗨,你的名字也太可愛XD 可以試試看最…
已更新,感謝!