Chrome瀏覽器預設的字型,在沒有css等樣式規範下是相當陽春的。早期可以透過以前介紹過的Mactype渲染整個系統,讓Windows用起來也有Mac的質感,但在Chrome改版過後已經無法套用到它身上。而額外安裝變更字型的外掛又覺得很多餘,今天看了一下發現現在已經可以透過Chrome本身的設定來更換字型了,且不會有支離破碎的感覺,讓閱讀感覺舒適了許多呢!
第1步 點選Chrome右上方三個點的圖示,並點「設定」。
第2步 往下找到「自訂字型」的選項,點擊進入設定。
第3步 建議調整「標準字型」的字型就好,調整後可在上方調整字體的大小,每個字型最好看的大小都不盡相同,可以在下方預覽到滿意為止,或者直接開啟隨意的網頁來看看效果。
我個人是將標準字型選為「華康粗圓體」,並將「最小字體」調整為15,效果如下圖。
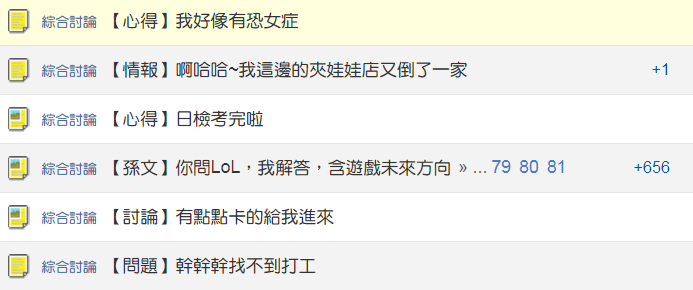
▲Apk論壇帖子列表,可比較一下和原來的差別
▲巴哈姆特主題列表,大小也有稍微調整過。整體來說令人滿意!
最方便之處在於只要是電腦有安裝的字型,都可以透過Chrome的設定來套用置網頁字型,有別於以往只支援網頁字型的不便,現在要享受到這麼平滑美觀的字型,已經不需要再多裝程式或擴充了。